如何创建:密码验证
学习如何使用 CSS 和 JavaScript 创建密码验证表单。

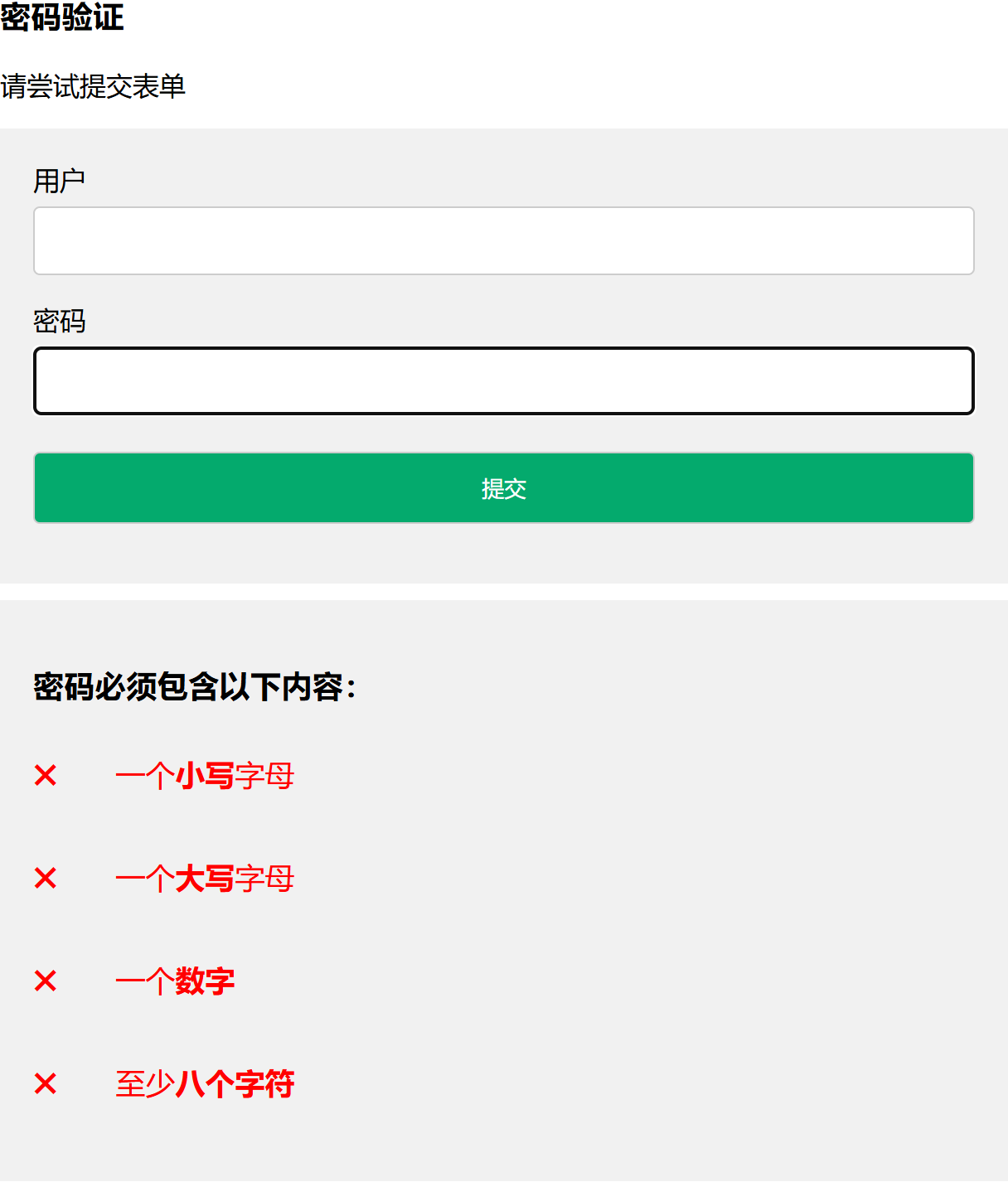
创建密码验证表单
第一步 - 添加 HTML:
<div class="container">
<form action="/action_page.php">
<label for="usrname">Username</label>
<input type="text" id="usrname" name="usrname" required>
<label for="psw">Password</label>
<input type="password" id="psw" name="psw" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" title="Must contain at least one number and one uppercase and lowercase letter, and at least 8 or more characters" required>
<input type="submit" value="Submit">
</form>
</div>
<div id="message">
<h3>Password must contain the following:</h3>
<p id="letter" class="invalid">A <b>lowercase</b> letter</p>
<p id="capital" class="invalid">A <b>capital (uppercase)</b> letter</p>
<p id="number" class="invalid">A <b>number</b></p>
<p id="length" class="invalid">Minimum <b>8 characters</b></p>
</div>
注意:我们在密码字段中使用 pattern 属性(带有正则表达式)来设置提交表单的限制:必须包含 8 个或更多字符,其中至少有一个数字,一个大写字母和一个小写字母。
第二步 - 添加 CSS:
设置输入字段和消息框的样式:
/* 设置所有输入字段的样式 */
input {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 6px;
margin-bottom: 16px;
}
/* 设置提交按钮的样式 */
input[type=submit] {
background-color: #04AA6D;
color: white;
}
/* 设置输入容器的样式 */
.container {
background-color: #f1f1f1;
padding: 20px;
}
/* 当用户单击密码字段时显示消息框 */
#message {
display:none;
background: #f1f1f1;
color: #000;
position: relative;
padding: 20px;
margin-top: 10px;
}
#message p {
padding: 10px 35px;
font-size: 18px;
}
/* 当要求正确时,添加绿色文本颜色和勾选标记 */
.valid {
color: green;
}
.valid:before {
position: relative;
left: -35px;
content: "✔";
}
/* 当要求错误时,添加红色文本颜色和一个 "x" 图标。 */
.invalid {
color: red;
}
.invalid:before {
position: relative;
left: -35px;
content: "✖";
}
第三步 - 添加 JavaScript:
<script>
var myInput = document.getElementById("psw");
var letter = document.getElementById("letter");
var capital = document.getElementById("capital");
var number = document.getElementById("number");
var length = document.getElementById("length");
// 当用户单击密码字段时,显示消息框
myInput.onfocus = function() {
document.getElementById("message").style.display = "block";
}
// 当用户单击密码字段之外时,隐藏消息框
myInput.onblur = function() {
document.getElementById("message").style.display = "none";
}
// 当用户开始在密码字段中输入内容时
myInput.onkeyup = function() {
// Validate lowercase letters
var lowerCaseLetters = /[a-z]/g;
if(myInput.value.match(lowerCaseLetters)) {
letter.classList.remove("invalid");
letter.classList.add("valid");
} else {
letter.classList.remove("valid");
letter.classList.add("invalid");
}
// 验证大写字母
var upperCaseLetters = /[A-Z]/g;
if(myInput.value.match(upperCaseLetters)) {
capital.classList.remove("invalid");
capital.classList.add("valid");
} else {
capital.classList.remove("valid");
capital.classList.add("invalid");
}
// 验证数字
var numbers = /[0-9]/g;
if(myInput.value.match(numbers)) {
number.classList.remove("invalid");
number.classList.add("valid");
} else {
number.classList.remove("valid");
number.classList.add("invalid");
}
// 验证长度
if(myInput.value.length >= 8) {
length.classList.remove("invalid");
length.classList.add("valid");
} else {
length.classList.remove("valid");
length.classList.add("invalid");
}
}
</script>
相关页面
教程:HTML 表单